Page Contents
Setting Up Custom Headers
Case: Browser Cache
In some circumstances, a user may need to set up a custom header, such as a Cache-Control header or an Expire header.
In this guide, we will set up custom headers over a JavaScript and CSS file, as an example.
Step 1
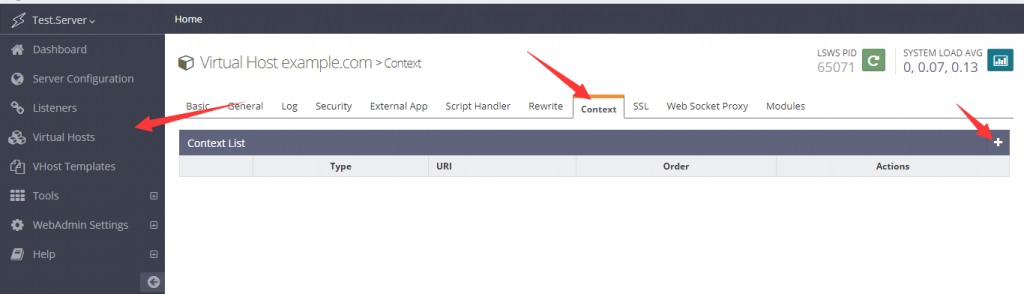
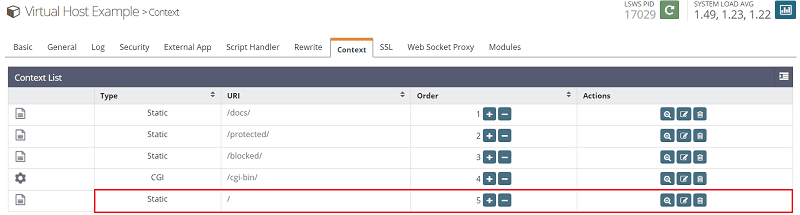
Log in to the WebAdmin Console via https://IP:7080, go to Virtual Hosts > Context, and create a new context.

Step 2
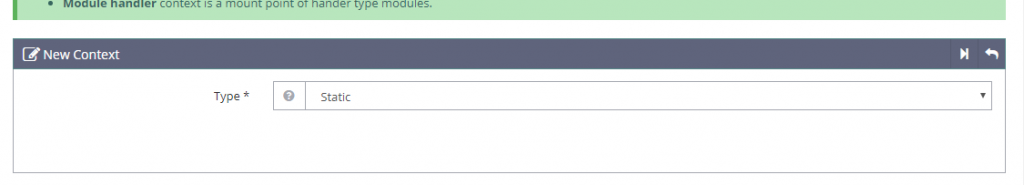
In the newly created context, set the Type to Static.

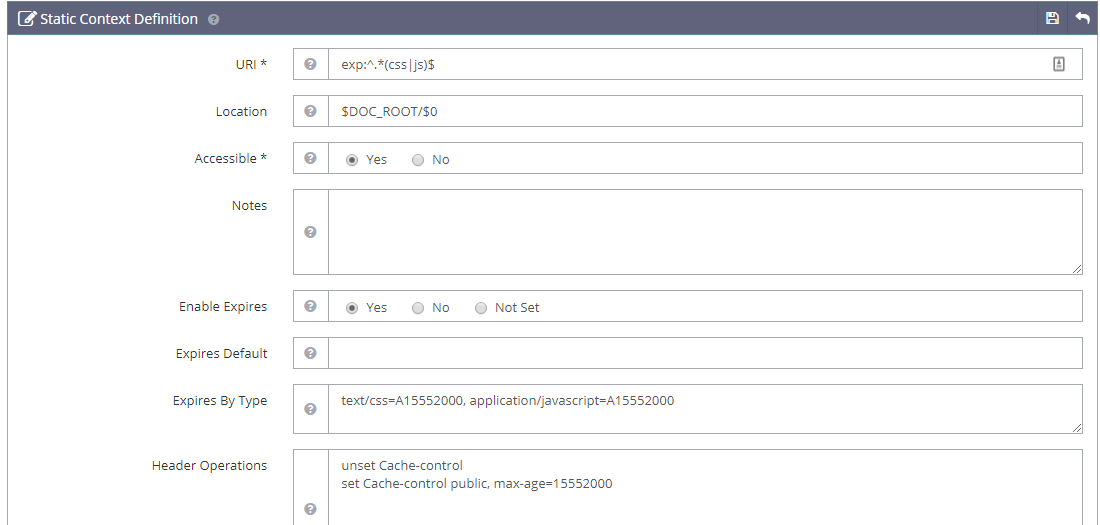
Since the targeted files are JS and CSS, use regex to match all files of those types for URI, like so:
exp:^.*(css|js)$You can add more static file extensions, if you like, for example:
exp:^.*(css|gif|ico|jpeg|jpg|js|png|webp|woff|woff2|fon|fot|ttf)$Set Location to $DOC_ROOT/$0. We need this $0 because URI uses regex.
Set Accessible to Yes.
Set Enable Expire to Yes.
Set Expires by Type to the following (15552000 seconds equals 180 days):
application/javascript=A15552000, text/css=A15552000You can add more Expires by Type if you like, for example:
text/css=A15552000, image/gif=A15552000, image/x-icon=A15552000, image/jpeg=A15552000, application/x-javascript=A15552000, text/javascript=A15552000, application/javascript=A15552000, image/png=A15552000, image/webp=A15552000, font/ttf=A15552000, font/woff=A15552000, font/woff2=A15552000, application/x-font-ttf=A15552000, application/x-font-woff=A15552000, application/font-woff=A15552000, application/font-woff2=A15552000Set Header Operations to the following:
unset Cache-control
set Cache-control public, max-age=15552000The unset cache-control line removes the previous cache control header, before the new one is set in the next line.

Case: X-Powered-By
If more headers need to be added, the syntax and usage are similar to that of Apache’s mod_headers directives for supported operations.
Here’s an example that adds an X-Powered-By header:
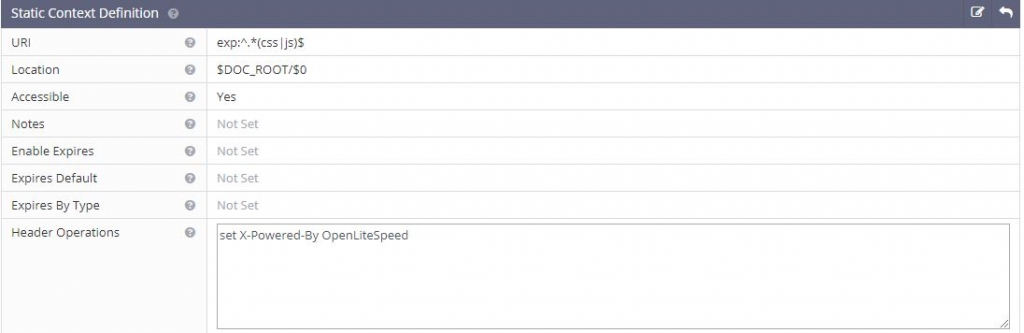
Set URl to exp:^.*(css|js)$.
Set Location to $DOC_ROOT/$0. We need this $0 because URI uses regex.
Set Accessible to Yes.
Set Header Operations to: set X-Powered-By OpenLiteSpeed.

Setting up Security Headers
Security response headers are used on the client and server side. They are directives that instruct the browser on how to guard against threats, secure connections, control device feature access, and manage information flow between sites.
They can add elevated protection against clickjacking, cookie hijacking, MIME-type attacks, and many more scenarios.
Here is an overview of the most commonly used ones:
Content-Security-Policy: This security header protects against cross-site scripting (XSS) attacks, clickjacking, and other code injection attacks.Strict-Transport-Security: The HTTPStrict-Transport-Security(HSTS) header protects websites against protocol downgrade attacks and cookie hijacking.X-Content-Type-Options: This header protects against attacks based on MIME-type mismatch.X-Frame-Options: This header provides clickjacking protection by controlling whether or not content can be rendered in a frame or iframe.X-XSS-Protection: This header helps to protect websites from XSS attacks by allowing webmasters to enable certain features of the browser’s built-in XSS protection.Referrer-Policy: This security header helps protect the privacy of users by controlling how much referrer information is included with requests.Feature-Policy: This header provides a mechanism to allow and deny the use of various browser features and APIs, protecting from insecure or intrusive web page features.Access-Control-Allow-Origin(CORS): This header protects from cross-origin resource sharing (CORS) attacks by specifying which websites are allowed to access the resources of your page.- Cookie
Secureflag andHttpOnlyflag: These cookie attributes provide protection against cross-site scripting (XSS) and session hijacking.
Add Security Headers
Add via WebAdmin Console
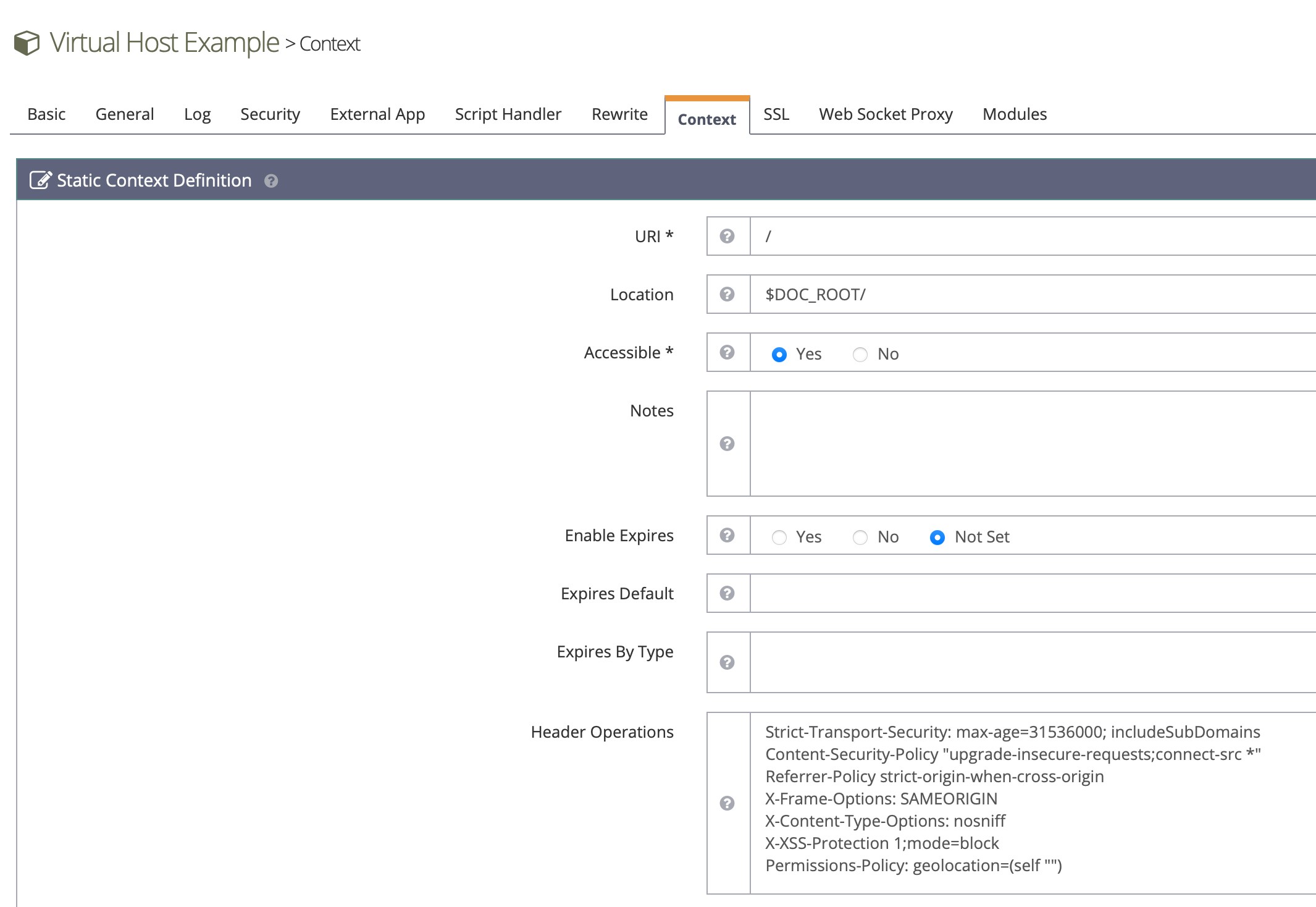
Navigate to Web Admin > Configurations > Your Virtual Hosts > Context:
- Click the Add button
- Choose Static type
- URI =
/(You can change this if you want to) - Location =
$DOC_ROOT/(You can change this if you want to) - Accessible =
Yes - Extra Headers =
Strict-Transport-Security: max-age=31536000; includeSubDomains Content-Security-Policy "upgrade-insecure-requests;connect-src *" Referrer-Policy strict-origin-when-cross-origin X-Frame-Options: SAMEORIGIN X-Content-Type-Options: nosniff X-XSS-Protection 1;mode=block Permissions-Policy: geolocation=(self "") - Click the Save button
- Do a graceful restart


Add directly to the config file
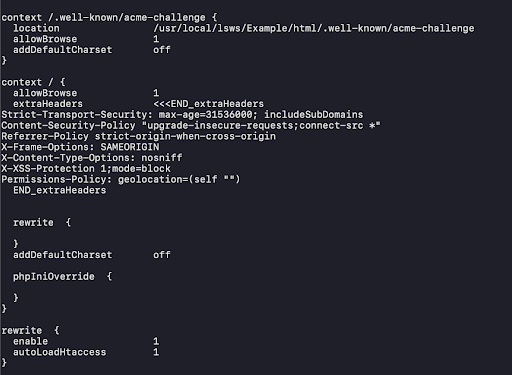
Log into your server via SSH and locate your OLS virtual host configuration files. You can find the preinstalled example vhost configuration file at /usr/local/lsws/conf/vhosts/Example/vhconf.conf.
Other vhosts can be usually found under /usr/local/lsws/conf/vhosts/.

Look for the context / {...} section and manually add the extra headers within that section.
Save the config file, and perform a graceful restart of the web server with systemctl restart lsws.
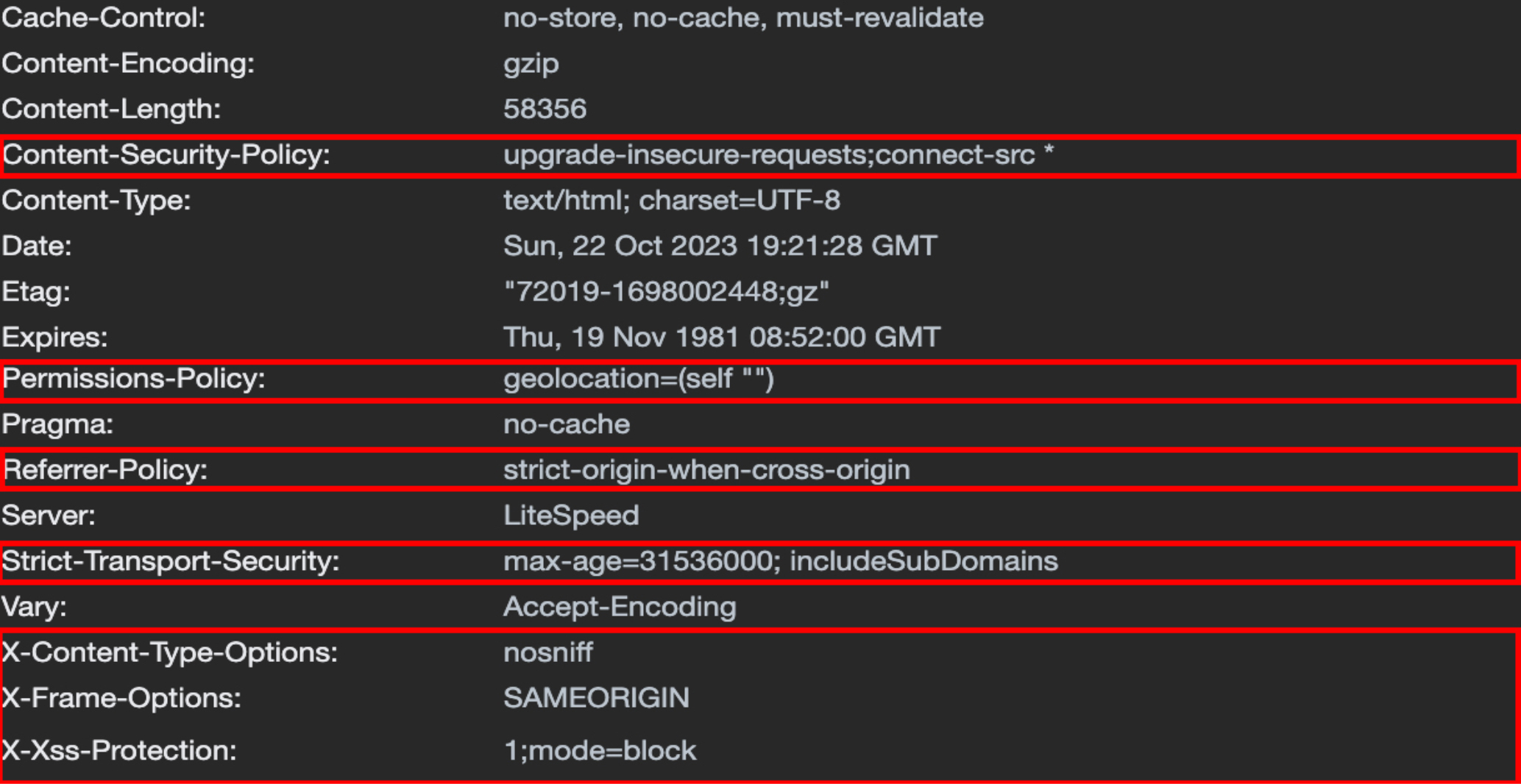
Verify the Headers
Check the headers for a page on your site, and verify that you see all of the headers you expect.

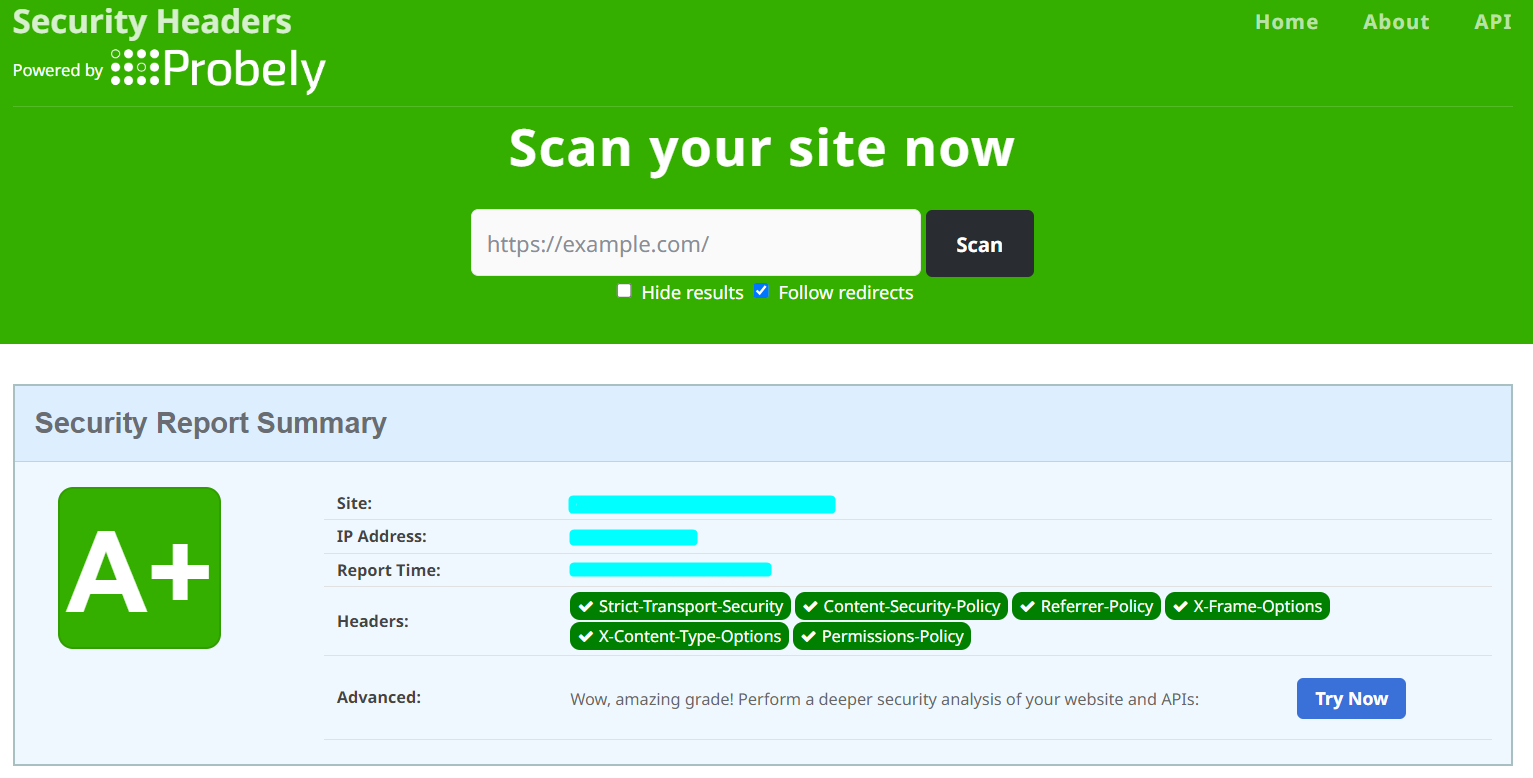
You can also use any security header tool, such as Probely’s Security Headers tool to see which headers are detected on your site.

Learn More About Security Headers
See this Mozilla documentation for more about HTTP Headers in general.
These articles from Scott Helme provide detailed information about all of the security headers we’ve mentioned here:
- Content-Security-Policy
- Strict-Transport-Security
- X-Content-Type-Options
- X-Frame-Options
- X-XSS-Protection
- Referrer-Policy
- Feature-Policy
- Cookie Secure flag and HttpOnly flag
Setting up CORS Headers
The Access-Control-Allow-Origin header protects from cross-origin resource sharing (CORS) attacks by specifying which websites are allowed to access the resources of your page.
The easiest (and most permissive) value to assign the CORS header is *, which indicates that any site may access your page’s resources. For a more conservative and more secure approach, you would allow access only through a particular trusted site.
Examples:
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: https://trusted-example.com
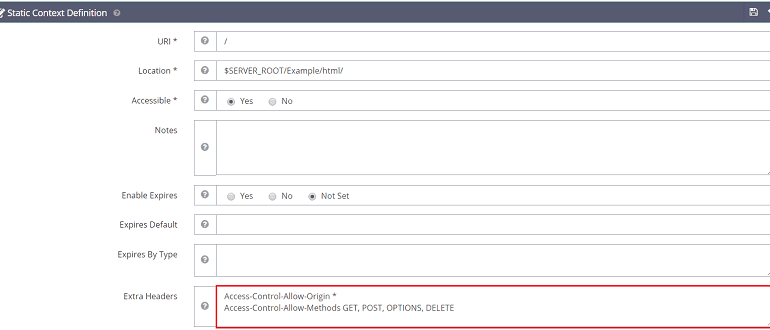
Support More CORS Methods
By default, CORS supports the following methods: PUSH, GET and HEAD. What if you want to support OPTIONS and DELETE, as well?
You can simply append to Extra Headers: Access-Control-Allow-Methods GET, POST, OPTIONS, DELETE.

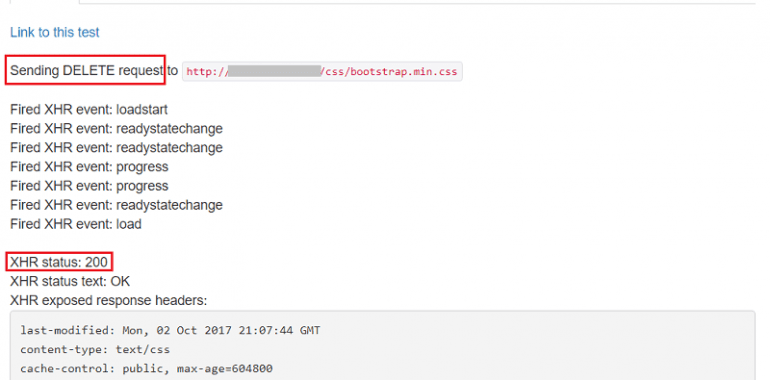
Try verification again, and this time send the DELETE HTTP method. You should see a 200 response.

Learn more about CORS
For a more in-depth look at CORS headers and methods, please see this Mozilla documentation.